1.先畫火柴棒,用二種漸變組合出火柴棒的反光效果。先畫一長條矩形作為火柴棒的主體,填入線性漸層如下。
2.同樣長度的火柴棒再畫一條,置於上面,高度調低。填入較深色的線性漸層。選取這二支長條形作漸變,漸變階數設為50。這就有一根立體火柴棒。
3.再畫一根火柴棒,同第一次一樣大小。漸層如下圖,表現出火柴棒受到火的反光。這一個長條形的不透明度設為0。
4.再畫一條長方形,比剛才的細,同樣填入漸層,放置上面。再選取這二條作漸變,漸變階數為15。這樣火柴棒看起來就變成由明到暗的感覺。
5.完成的火柴棒如下圖。
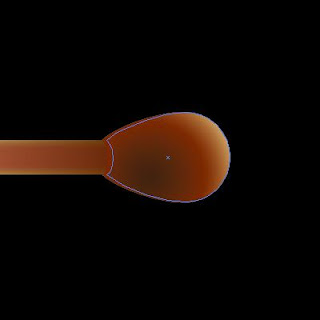
6.畫火柴頭。填入放射性漸層。另複製一份置於底下,填入深咖啡色並向左移一點點。
7.增加火柴溢出的感覺。
8.畫火柴燃燒時,火柴頭的黑點。
9.複製後隨機排列。
10.再來要作火焰之前,有點很重要,使用黑色覆蓋其它顏色時,若圖層混合模式使用網屏(screen),一般RGB情況下會完全顯示底下的顏色。但使用YMCK模式時,會變成白色。因此要注意黑色要使用絕對黑色,(CMYK值都要100,如下圖),也就是要用調色的黑色才能正常混合圖層。
11.畫出火焰的外觀。
12.一開始不使用網格工具,而是用物件/建立漸層網格的方式來產生,這樣會比較整齊。
13.調整時才使用網格工具。
14.整個火焰網格先改為黑色。記住使用絕對黑色,在screen混合模式下,黑色等於透明。再用網格工具填入適當的黃色及紅色作為火焰。
15.多畫幾種變化。用黃色及紅色畫出火焰效果時,邊緣保持黑色不變,混合模式改為screen(也翻譯成網屏或濾色)。
16.再增加變化。
17,再來畫煙的感覺,同樣用網格工具,先產生規則的網格,邊緣填入青色。
18,先作煙繞著火的外圍轉。使用套索(Q)選取要移動的錨點。再用旋轉工具(R)調整。旋轉工具的使用,先左鍵在軸心的位置點一下,再接著拉動剛選取的錨點往下移動約45度。
19.使用旋轉工具將軸心改點火柴頭的下方,再用套索重新選取要移動的錨點,再使用旋轉工具向上拉動。
20.同樣的方法作左邊的煙。
21.中間的煙也是用使用旋轉工具拉出來的,混合模式一樣用screen。到此就算完成,也可再多加一些細的煙絲。
參考資料來源:Create a Burning, Vector Match Using Gradient Meshes

























沒有留言:
張貼留言